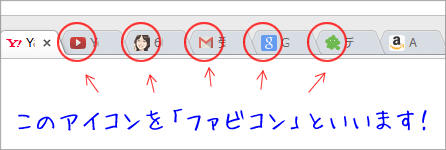
【ワードプレス】プラグインでファビコン設置が簡単にできる方法(WordPress All in one Favicon)

ファビコン設置しました!(^^)!
実は、以前にも設置したのですが、
その時はできた!!はずなのに、翌日には、消えていました。。。
以前は、ヘッダーにソースを書き込む方法でした。
私が使っているテンプレートだと、
もしかして、ヘッダーにソースを入れる方法は、できないのかもしれません。
※ちなみに、私は「ザ・ワールド」を使っています。
テンプレートのせいなのか、どうなのかわからないけど、
翌日には消えていた「ファビコン」でした。
やっぱり、ファビコン欲しいな~

今回は、プラグインで 早速、設置~♪
もし、ヘッダーのソースでうまくいかない人は、
こちらを参考に、プラグインを使うといいですよ!!
************************************
では、設定方法です。
16×16になるように、画像を作っておきます。
もし、画像を作るのが苦手なら、こちらをどうぞ~♪
https://hares.web.fc2.com/favicon/favicon.html(ファビコン素材<favicon.ico>お気に入りアイコン)
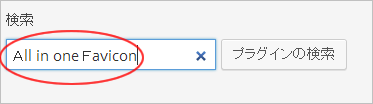
- 「All in one Favicon」というプラグインをインストール

- インストールできたら、プラグインを「有効化」

- サイドメニュ → 「設定」から、All in one Faviconをクリック

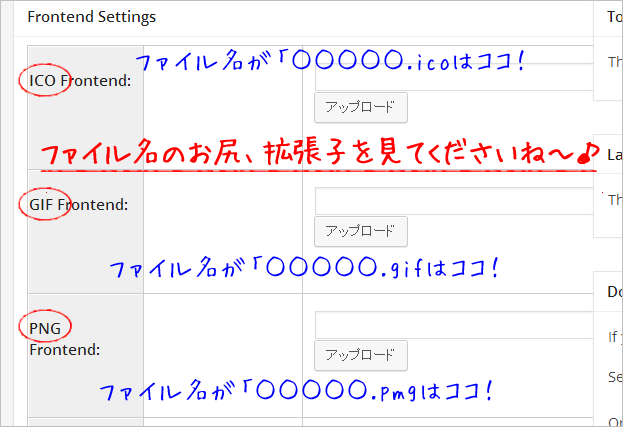
- 画像の拡張と同じ欄を選んで、ファイルを選択

- 変更を保存するをクリック

たったのこれだけ!!
ファビコンの設置方法は、いろいろあります。
プラグインも他にもありますが、これが一番簡単でした。
ぜひ、お試しくださいね~♪