リンクエラーは、ソースで攻略!ブログやサイトからHTMLソースを表示する方法
リンクエラーは、ソースで攻略!
あらら~、リンク先がこんなだったら、悲しいですね~♪

リンクを張ったのに、なぜか目的のページに飛ばない!?
そんな時は、HTMLソースを見るのです!!
おぉ~、HTMLってなんだ~??
ソースってなんだ~??
HTMLソースは、ホームページの表示に関する情報が記載されたプログラムの事。
(ちなみに、HTMLは、『ハイパー・テキスト・マークアップ・ランゲージ』の略)
慣れるまでは、なにがなんだかわからないかもしれないけど、何度でも見ているうちに、わかってくるのです。
リンクエラーは、ソースで攻略!
「ソースで攻略」ってことは、わかったけど、
それぞれ、画面の中で、右クリックは同じです~
※画像の上ではなく、何もないところがいいです。
以下、【Google Chrome】【IE】でのソースの見方です。
【Google Chromeの場合】
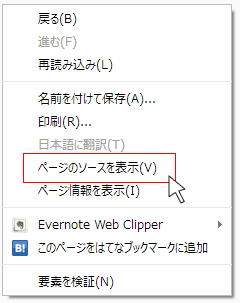
画面の中で「右クリック」→「ページのソースを表示」
※画面の中のなにもないところがいいです。画像の上はダメですよ~。

この辺りで「右クリック」します。

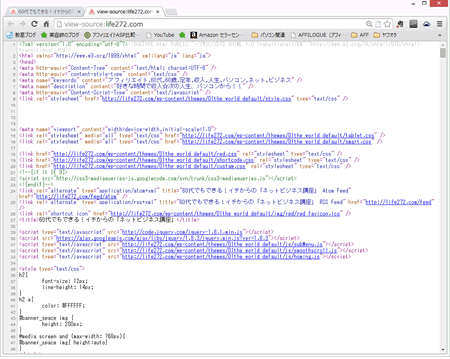
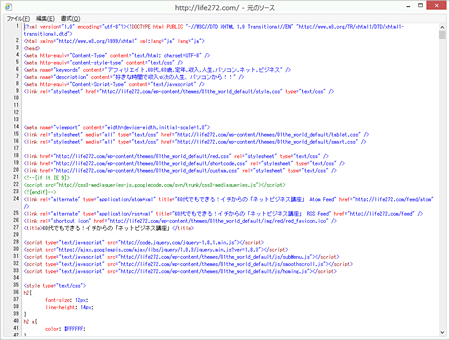
そして、ソースの表示です。
ショートカットキーも使えます。
ショートカットキー→ Ctrl + U を押すと新規タブで表示。

この中から、目的のソースを探すのです。
慣れてくると、こんな文字列もなんとなくわかってきます。
そのうち、これってもしかして、リンク先~?とか、
【IEの場合】
画面の中で「右クリック」→「ソースを表示」
※画面の中のなにもないところがいいです。画像の上はダメですよ~。
上の【Google Chrome】と同じです。
ただ、IEではこのショートカットではありません。
「Alt + V + C」になります~。

ぜひ、ソースを見る癖をつけて、目を慣らしていってくださいね~。
わからなくてもいいので、見る癖をつけるといいですね。
不思議とだんだんわかってきますよ~(^^)/
















コメントフォーム